第四天將接著昨日的內容繼續!
第一次接觸React的朋友們可能心裡會os: "X! 這到底是甚麼語法,又像JS但又有HTML包在裡面。"別擔心,今天就要來為大家解惑,讓大家看懂React的語法。
前篇文章中有說過,React 是藉由 JS 產生 HTML ,如果使用原生JS寫法應該很快就會崩潰了吧,例如:
JSX
<a href="https://ithelp.ithome.com.tw">IT邦幫忙首頁</a>
換成原生 JS 需要這樣寫:
React.createElement('a', {href: 'https://ithelp.ithome.com.tw'}, 'IT邦幫忙首頁')
透過一行程式碼可能無法看出差別,但萬一專案變的複雜,父子元件慢慢增多時,原生JS絕對不是一個好的選擇。
這邊可以得出一個小結論:
React 可以用原生JS撰寫,但將會使程式難以閱讀與維護,因此建議使用JSX語法,最後再透過babel等工具轉換為正常JS。
其實如果熟悉HTML與JS的朋友應該可以快速上手JSX語法,HTML的語法基本上在JSX都是通用的,除了幾個比較特殊的地方要額外介紹:
<div className="testClass">Test</div>
<div>content</div> 或 <img /> (self-closing)
<div onClick={() => console.log('click test'}>Click Me</div>
<p style={{fontSize: '15px',marginTop: '20px'}}>Some text</p>
const App = () => {
return (
<div className="App">
This is my first react app!
</div>
);
}
以下語法則會報錯(沒有一個最外層包住所有內容的tag)
const App = () => {
return (
<p>some text</p>
<div className="App">
This is my first react app!
</div>
);
}
以上就是 JSX 的基本介紹,雖然JSX需要透過轉譯才能執行,但是create-react-app已經幫我們處理好這些設定了,我們就放心使用JSX語法吧!
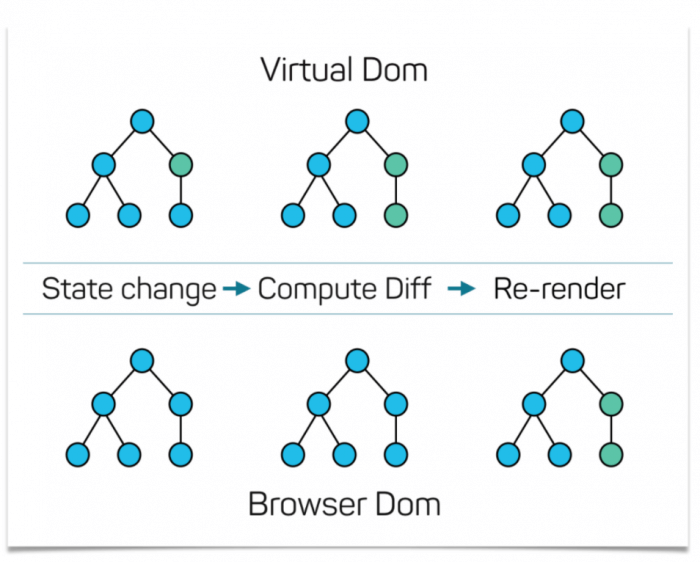
Virtual DOM,顧名思義,就是虛擬的DOM,以 JavaScript 物件模擬特定 DOM 結構而產生的樹狀結構。用途是不直接操作 DOM,因為直接操作DOM的成本可是非常昂貴的,因此改操作這些物件。最後再將變動的部分更新到真的DOM上,也就是期望達到更動最小數量的DOM,以此提升效能。
而React背後就實作了這個機制,React 希望在頁面資料更動時,能即時重新渲染頁面,讓頁面能呈現最新的資料,提升使用者體驗。但頁面重新渲染的成本可是非常高的,所以才需要 Virtual DOM 的幫忙,資料更動後先重新繪製 Virtual DOM,再與真實的 DOM 進行 Diff演算法比對 ,最後把有變動的部分改動到真實的DOM上,如此就比起直接重新渲染提高了許多效能,也降低了資料與頁面交互更動的複雜度。

上圖清楚呈現React頁面更動的機制,首先當頁面狀態更動後,Virtual DOM 與 真實DOM經過Diff比對後才會將真正變動的部分推上真實的DOM。
今天主要是以講解觀念為主,明天就會開始寫程式啦,也會介紹第一個 React hooks - useState ,明天見!
